For creating animation in WPF predefined types are available
that makes animation creation very easy and fast. For animation creation we
have use System.Windows.Media.Animation.
There are many types available now we are working with
DoubleAnimation.
Here is some sketch what we are going to do.
Follow the step to create animation in WPF with Blend Studio
Step 1: Open Blend which comes with Visual Studio. We are
using Blend Studio 2013 comes with visual studio 2013
Step 2: New project WPF named WPFBlendApp
Step 3: Remove the default Grid Layout & drag and drop
Canvas inside window. Same as drag and drop rectangle in Canvas. Setup image
path which you want to display while animation.
Follow up with generated xaml code:
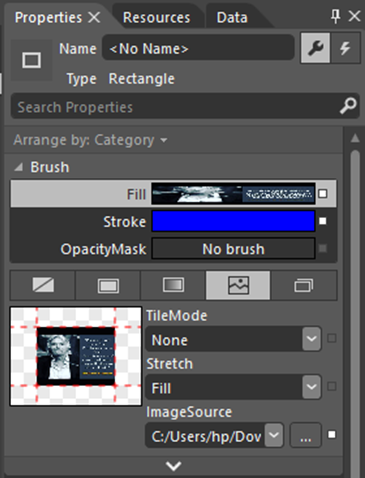
You can also setup these property from property window also.
Select rectangle from object and timeline window.
Go to property window and setup properties.
In Fill under Brush option you have to select custom
expression
System.Windows.Media.ImageBrush
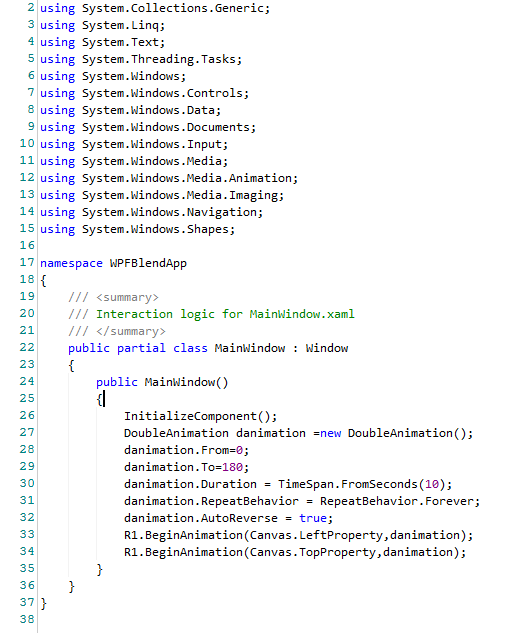
Step 4: Now at code part in add namespace at top using
System.Windows.Media.Animation;
And write the following code.
Everything is done. Go to Menu Project à Run project. Run and
check how animation looks like.













0 comments: