ASP.Net gives a lot of control for different purpose. In
Toolbox there is a Navigation category which contains controls for navigation
in your web. Microsoft provides Outlook to manage your email in simple and efficient
way. So now we are also trying to make page little bit same look as Outlook.
Step 1: Open Visual Studio Go to File
->New->Website->ASP.Net Website
Step 2: Open default.aspx go to markup view by right
clicking and view markup and put style to page to look good. Here is code for
Style.
<style>
#header {
background-color:orangered;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:ActiveCaption;
height:300px;
width:150px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:50px;
}
#block {
background-color:black;
color:white;
margin:10px;
padding:20px;
}
#footer {
background-color:orangered;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
Step 3: write other markup of page in given order:
Step 4: Here is markup for ASP.Net TreeView Control Drag a
TreeView control from toolbar and drop it to <div id=”nav”> </div>.
Here in Markup I’ll use Literal Control for View MailBox Header details. Like
Inbox, Draft, sent etc.
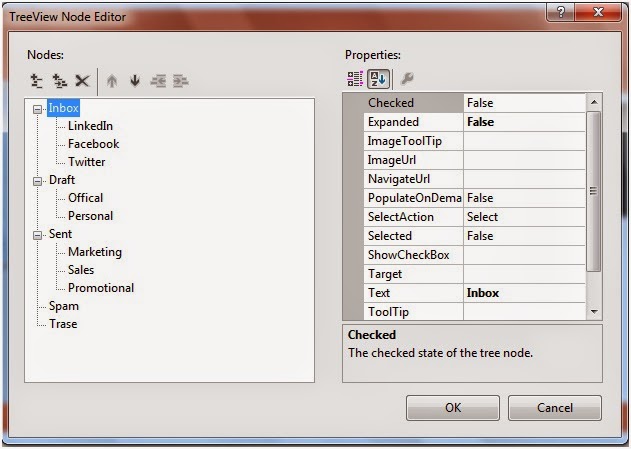
Step 5: Go to page designer and click on smart tag of
treeview control and Edit Nodes.. and add node to treeview.

Step 6: Apply formatting to treeview Using AutoFormat option
available when clicking the smart tag. I am applying Arrow format.
Step 7: When user click on TreeView Nodes then it
shows it corresponding values in Literal Control. So here is a Treeview control
event named SelectedNodeChanged is used. This event occur when user select node of
TreeView Control. Go to code window by right click ->view code or you can
press F7 for code window.
Now everything is done press F5 or Run program. View page in
browser…
Here no node is selected that why it does n’t show anything
when you clicking on any of node of child node it shows it name of Black Block.
Like this window.
It is just for simple learn purpose you can add more style operations as per your choice.











0 comments: